¿De que va esto?
El título friki para esta entrada sería "Programación en gtk usando glade para generar la interfaz, python como lenguaje de programación y pygtk para conectar python y gtk" ... pero queda un poco largo ¿no?
Como siempre, las cosas son más fáciles de lo que parecen al principio porque sino no se usarían de forma masiva. ¿no? Los seres humanos tampoco damos para más.
Programar ventanitas usando herramientas libres no podía ser una excepción así que también es fácil.
¿Que usaremos?
Hay varias opciones buenas (y desde que Sun liberó java tenemos otra más) y la que voy a enseñar aquí es la más parecida a la que se ha usado desde siempre para desarrollar para el entorno de escritorio gnome.
Un par de conceptos claros
Una cosa es la interfaz gráfica y otra muy distinta es el lenguaje de programación que usemos para el desarrollo (aunque se puede mezclar todo ... tu mismo).
Vamos a usar un programilla llamado glade para generar la interfaz gráfica. La salida de ese programa es un fichero .xml con todas las definiciones de ventanitas, botoncitos, eventos asociados y cosas así.
Para manegar ese interfaz gráfico vamos a usar el lenguaje python. Podría haber usado cualquier otro, pero me enamoré de el hace un año y ya no quiero programar con otro. En cualquier caso, se podría hacer exactamente lo mismo con cualquier lenguaje de programación.
¿Y como juntamos las dos cosas? Pues muy fácil: el lenguaje de programación debería tener una librería capaz de importar ese fichero .xml y generarte el interfaz gráfico a partir de esas definiciones. Esto lo he hecho con python y con perl, pero creo que también se puede hacer con ruby, con java, c, cpp (tu mismo: apt-cache search libglade).
¿Que instalamos?
En Ubuntu y Debian habría que irse al synaptic e instalar los paquetes glade-2, python-glade2, python-gtk2, y python o escribir una línea tal que así en un terminal:
apt-get install glade-2 python-glade2 python-gtk2
En windows bastaría con bajarse el glade para windows y el python para windows.
Haciendo el gui
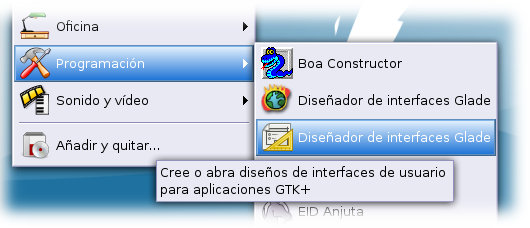
Vete a "Aplicaciones | Programación | Diseñador de interfaces Glade". Puede que te aparezcan dos programas que se llaman igual pero con distintos iconos. Si te aparece una bola del mundo en llamas se trata de la versión 2 de glade y si aparece un cartabón sobre un papel se trata de la versión 3 de glade.

Si usas la versión 2 se te abrirán unas cuantas ventanitas de las cuales solo se usan constantemente 3: la ventana de propiedades, la paleta y la ventana que tu mismo estés haciendo. La ventana donde pone Glade sirve para guardar el proyecto, cargarlo, abrir y cerrar ventanas como la de propiedades o la paleta o la de arbol ... es decir que se usa al principio y al final así que pincha en el botón de nuevo proyecto y minimízala.
También en el mismo lugar y con el mismo nombre tenemos el glade versión 3, que hace lo mismo que el glade 2 pero tiene una interfaz más integrada.
Que es lo que vamos a hacer
Vamos a hacer un programa muy sencillo para aprender en el que haremos la parte del gui y la del código.
Se tratará de una ventana que contendrá un botón y una etiqueta. Cuando se pulse el botón (hasta aquí el gui) en la etiqueta tendrá que aparecer un texto (hasta aquí el código).
Tenemos que separar siempre la interfaz de la funcionalidad que tiene que desarrollar.
Haciendo la interfaz
Lo primero es añadir una ventana y una vez dentro de la ventana tenemos dos formas de colocar los widgets.
La primera es sencilla pero muy desaconsejable la mayor parte de ocasiones. Consiste en utilizar posiciones fijas para los widgets y no se mostrará aquí.
La segunda forma usa los contenedores "Caja horizontal" (GtkHBox), "Caja vertical" (GtkVBox) y "Tabla" (GtkTable) para poner dentro de ellos los widgets.
Usaremos el glade 2 para hacer la demo.
Ahora vamos a hacer la interfaz de la siguiente forma: Pinchamos en el widget de ventana, luego en el de caja horizontal y en la ventana dándole un valor de 2, luego en el del botón y el lado izquierdo de la caja horizontal, luego en la etiqueta y en el lado derecho de la caja horizontal.
Iremos a los eventos del botón y asociaremos el evento onClick del botón con una función.
Como esto es más gráfico, aquí está el vídeo.
Y aquí enlazo el fichero .glade resultante.
Picando el código
Para hacer el código también debemos entender un par de cosas.
Tenemos que pensar que se trata de un programa normal que para poder usar ventanitas tiene que importar un par de librerías, importar el fichero de definición de interfaz hecho en glade, asociar eventos a funciones y a partir de ahí se trata de mirar en la documentación para saber que cosas se pueden hacer con los widgets.
Acortando que es gerundio
Visto que nunca tiempo para nada voy a escribirlo en plan "turbo" así que olvidémonos de los conceptos.
El esqueleto se trataría de copiar y pegar este código:
#!/usr/bin/python
#
# Copyright (C) 2004,2005 by quiensea
#
# This program is free software; you can redistribute it and/or
# modify it under the terms of the GNU Lesser General Public License
# as published by the Free Software Foundation; either version 2
# of the License, or (at your option) any later version.
#
# This program is distributed in the hope that it will be useful,
# but WITHOUT ANY WARRANTY; without even the implied warranty of
# MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
# GNU General Public License for more details.
#
# You should have received a copy of the GNU Lesser General Public License
# along with this program; if not, write to the Free Software
# Foundation, Inc., 59 Temple Place - Suite 330, Boston, MA 02111-1307, USA.
import gtk
import gtk.glade
import os
import re
import select
import gobject
import sys
class Application:
def __init__(self):
# if os.getuid() != 0:
# print "You must be root in order to execute this application."
# else:
# Import the Glade GUI
self.xml = gtk.glade.XML('HolaHolita.glade')
# Connect all the signals
self.xml.signal_autoconnect(self)
# Variables globales aqui
gtk.main()
# Por si queremos meter un boton de salir
#def on_quit_button_clicked (self,widget):
# gtk.main_quit()
def on_mainWindow_destroy (self,widget):
gtk.main_quit()
sys.exit()
def on_button_clicked (self,widget):
self.xml.get_widget("label").set_label("vecinitoooo.")
if __name__=='__main__':
app = Application()
Que nos puede valer como plantilla y que si le quitamos comentarios se queda en esto:
#!/usr/bin/python
import gtk
import gtk.glade
import os
import re
import select
import gobject
import sys
class Application:
def __init__(self):
self.xml = gtk.glade.XML('HolaHolita.glade')
self.xml.signal_autoconnect(self)
gtk.main()
def on_mainWindow_destroy (self,widget):
gtk.main_quit()
sys.exit()
def on_button_clicked (self,widget):
self.xml.get_widget("label").set_label("vecinitoooo.")
if __name__=='__main__':
app = Application()
Lo cualo nos da una idea de la increíble e inimaginable complejidad que supone hacer el código de una ventana. Vamos, que con tres masters del universo cuesta. ;-)
Y al final, lo que hemos conseguido es un programita chorra que imita a alguien que todos conocemos.
